How to run unit test for your Xamarin application in AppCenter?
When we talk about Building and Distributing your Xamarin app, you may think about the options of using CI in between DevOps and AppCenter.
How to run unit test for your Xamarin application in AppCenter?
For certain reasons, I am using AppCenter to build and distribute my app to my users. I have no issue to build and distribute my Xamarin.Forms applications. I've created one build instance for iOS application, and another one for Android application within the AppCenter.
However, a CI pipeline is considered incomplete if it doesn't contain any unit test, where it should serve as a purpose to assure your increments will not break anything you have built previously.
So, how to run unit test for your Xamarin Application in AppCenter?
Before that, I was imagine I could find an option from a page to configure and execute the unit test project I want in AppCenter. However, this is not exists yet. Instead, you can still achieve this by writing post-build custom script. You can write script to build, run and display the test results.
Of course, to run unit tests in your Xamarin builds, you must have a unit test project included in your solution.
Let me share with you what was blocking me while doing my discovery on how to run unit test in AppCenter:
Create UNIT TEST ProjectI am using MacBook Pro for my Xamarin application development. I was trying to create a NUnit Test Project in my VS for Mac. I started to add a new project into my existing solution with the following steps (Which is not Success):
Choose a template for your new project: .NET Core--> Test --> NUnit Test Project. Click NEXT.
Target Framework: .NET Core 2.2. Click NEXT.
Provide project name, etc. Click CREATE.
OOPS! click click click... The CREATE button is visible, but I can't click on it. It doesn't allow me to create the .net core's NUnit test project here. (I have no idea why this isn't work for me, will try to find out the reason).
Well, instead of using .NET CORE --> Test --> NUnit Test Project, I changed and created my test project using:
Choose a template for your new project: Other -->; .NET --> NUnit Library Project . (This work for me! )
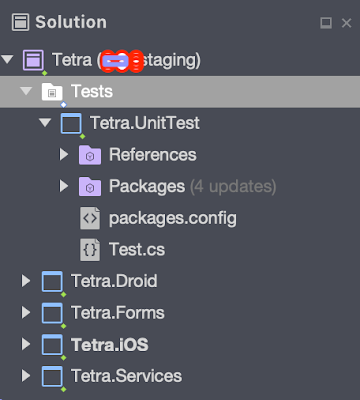
How do you organise your test project?
My preference will be create a Tests Folder in the same level as other projects, which I've included a unit test projects for the business logic test and potentially will put my UITest inside the same folder in the future.
How to create the custom script?
You may copy the sample from here:
https://github.com/Microsoft/appcenter-build-scripts-examples/blob/master/xamarin/nunit-test/appcenter-post-build.sh
Or the help from: https://docs.microsoft.com/en-us/appcenter/build/troubleshooting/xamarin
What type of script we need to run the Unit Test?
Post-Build
Steps of how to put your script into AppCenter:
1: The location of where you should place your script file (.sh file). This is important. This will determine whether your script will be picked up by AppCenter. So, please follow the instructions as below:
- As for iOS build, you may need to place your .sh file in the same level as where the solution file (.sln).
- As for Android build, you may need to place your .sh file in the same level as where the Android .csproj file.
See Example:
2. A tick with 'Post-build' will appear next to Build Scripts in your AppCenter. This is to ensure that you have provided your post-build script in the right place. You may need to refresh the AppCenter webpage if it is not appear:
3. Script file name - According the AppCenter, the name of the post script has to be 'appcenter-post-build.sh'.
4. Do not forget to change your build script accordingly; particularly the find command that try to look for the location of your Unit Test Project.
For instance, my test project 'Tetra.UnitTest.proj' is within the Tetra.UnitTest folder. So, I have to change my script for iOS build
from:
To:
In Android Build (I have to use ./../ because the Tetra.UnitTest folder is located in the parent folder of the where the script is located):
To:
5. One last thing - "the killer.... it took me few days to resolve it
You may try to use some other bash script command such as ls, pwd, etc.
If you have any bash command added in your script, and it does throwing error such as Command not found, then you may need to perform the following steps:
1. Download the script.
2. Open it in Notepad++
3. Choose 'Edit' --> 'EOL Conversion' --> Make sure you choose 'Unix (LF).
4. Save your file, and upload again.
If you still failed to run your unit test, please refresh the 'Build App' page from AppCenter, click on 'Save and Build' button.
Expectation:
You should see something like this in the build output from AppCenter's build.Happy Coding.
Jeff